Elements
DOM 요소 파해치기
- 로딩된 웹페이지의 DOM과 CSS를 편집해서 렌더링된 뷰를 확인할 수 있다. 웹 요소에서 우클릭을 누른 후 검사 메뉴를 클릭해도 해당 요소의 DOM 노드를 확인할 수 있다.

- 찾고싶은 DOM 요소를 찾기 위해서 검색 기능을 사용할 수 있다. (Ctrl + F 혹은 Command + F)
- 돔 요소를 수정해볼 수 있습니다. 수정된 내용은 브라우저에서 수정된 대로 렌더링 됩니다. (내용 뿐만 아니라, 속성, 노드 타입 또한 수정이 가능함)
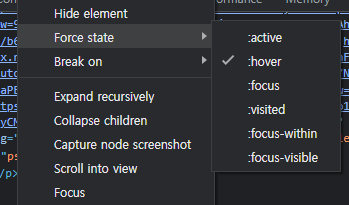
- 특정 노드의 상태를 강제할 수 있습니다. (상태를 변경할 노드를 우클릭한 뒤 Force State를 통해 설정 가능하다, 이 기능을 이용해서 hover 등의 상태일 때를 마우스를 올리지 않고도 확인할 수 있다)
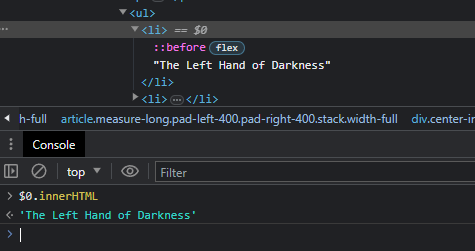
- 이건 나도 처음 본 기능인데, Elements 화면에서 클릭한 대상을 $0 이라는 이름으로 참조가 가능하다.

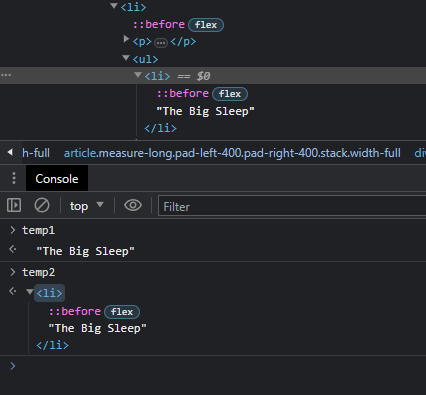
- Store as global variable 기능, 노드를 우클릭한 뒤 Store as global variable 버튼을 클릭하면 콘솔 창에서 temp(숫자) 라는 이름의 글로벌 변수로 참조가 된다.

- Copy JS path 기능, 클릭한 노드를 querySelector로 잡을 수 있게 클립보드에 복사해준다. 복사할 노드를 우클릭하고 Copy > Copy JS path 를 선택해준다.
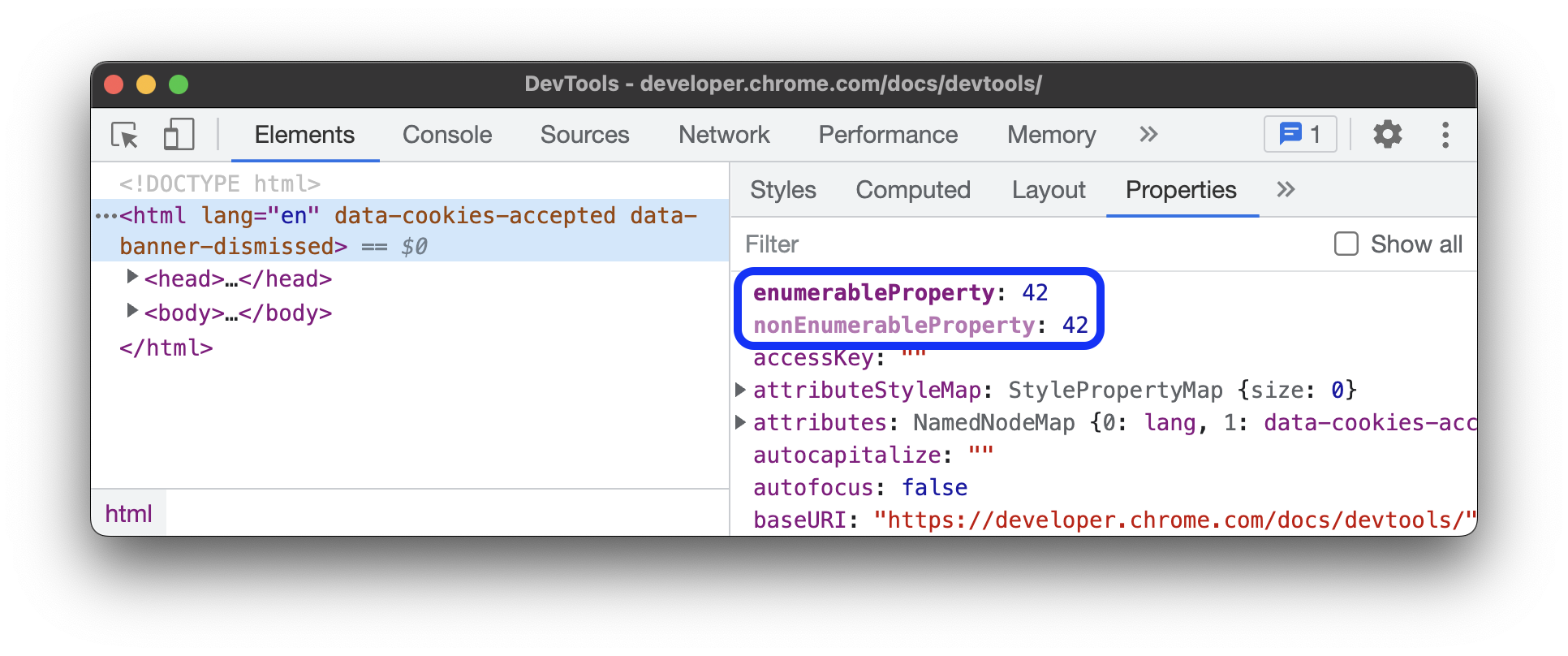
DOM 개체의 속성 보기

속성 패널은 객체의 자체 속성을 우선적으로 정렬하여 굵은 글꼴로 표시합니다

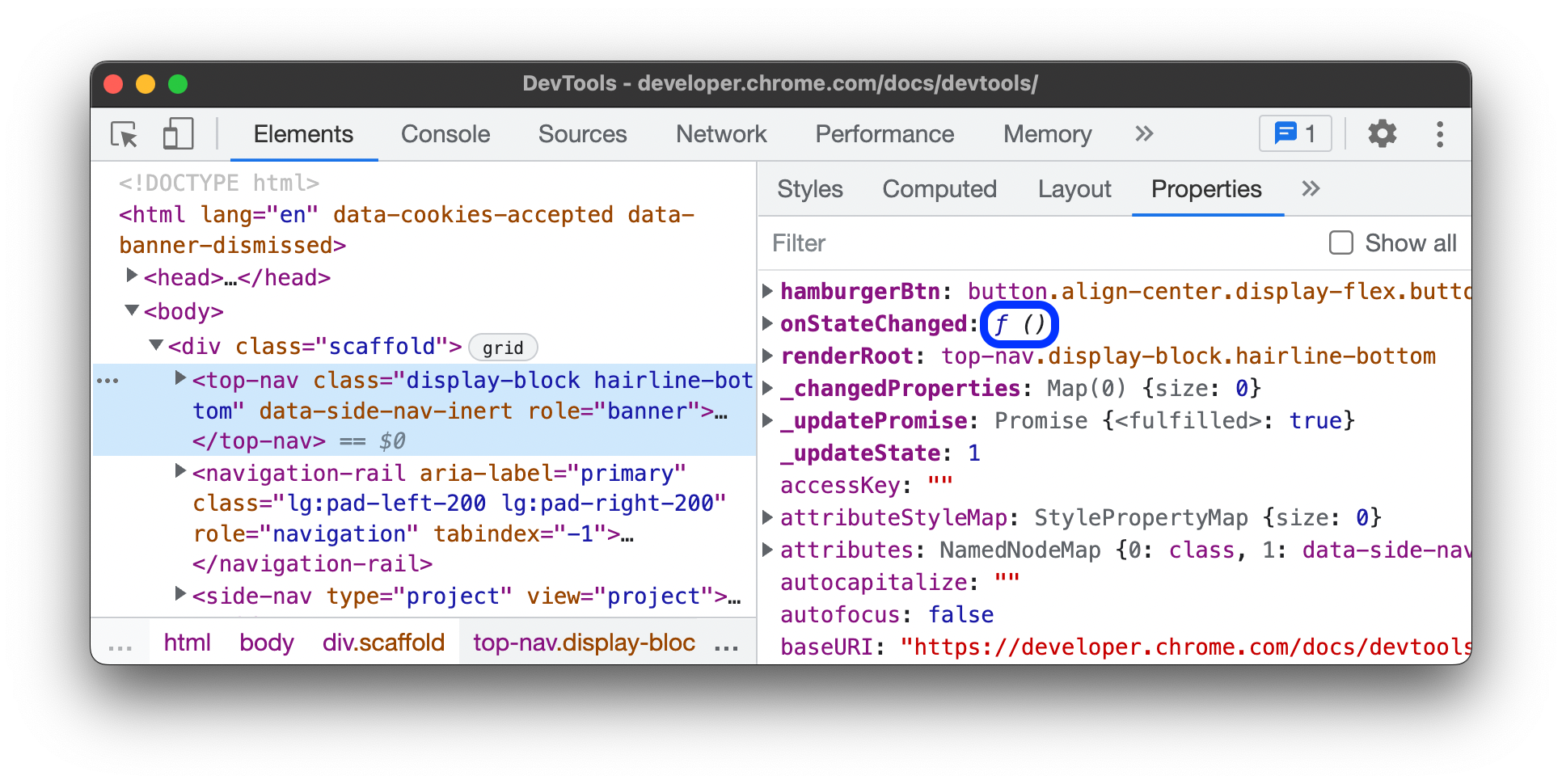
함수는 f() 으로 표시됩니다.
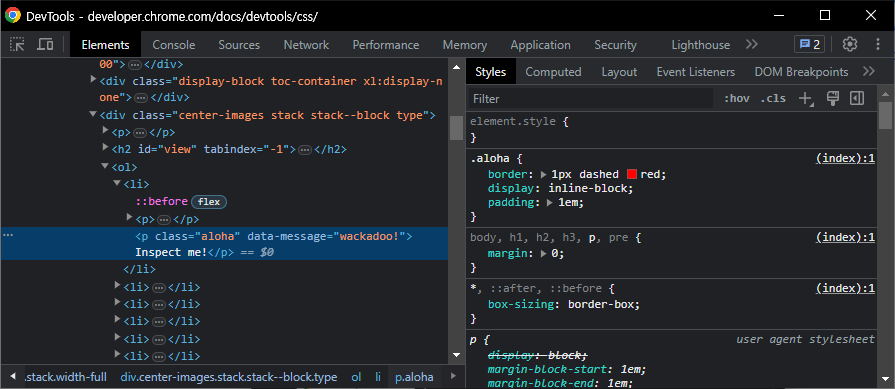
DOM 요소의 CSS 알아보기

요소를 Inspect 하거나 Ctrl + Shift + C 를 통해 Developer tools 를 열면 Elements의 우측에 Styles 탭을 클릭하면 선택한 DOM요소의 스타일을 볼 수 있다.

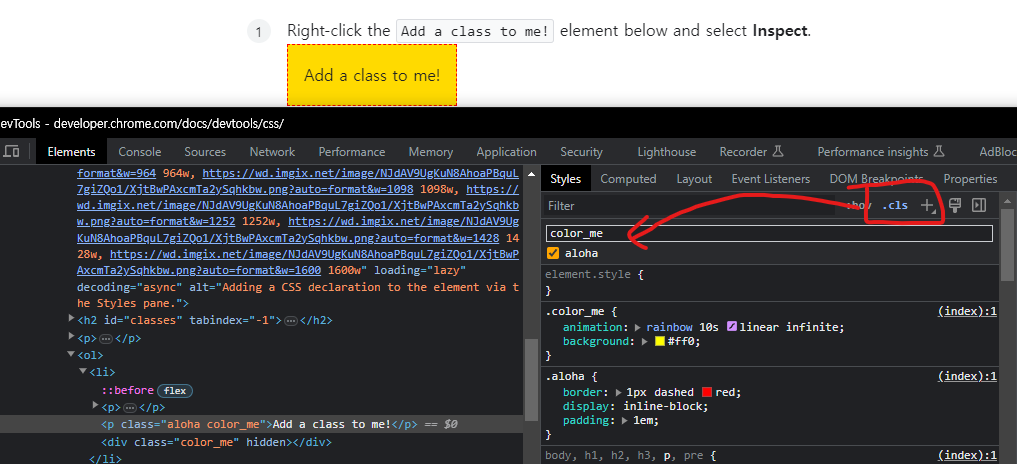
우측의 .cls 를 클릭하면 선택한 DOM요소의 클래스 이름을 추가하거나, 체크하여 클래스를 설정할 수 있다.

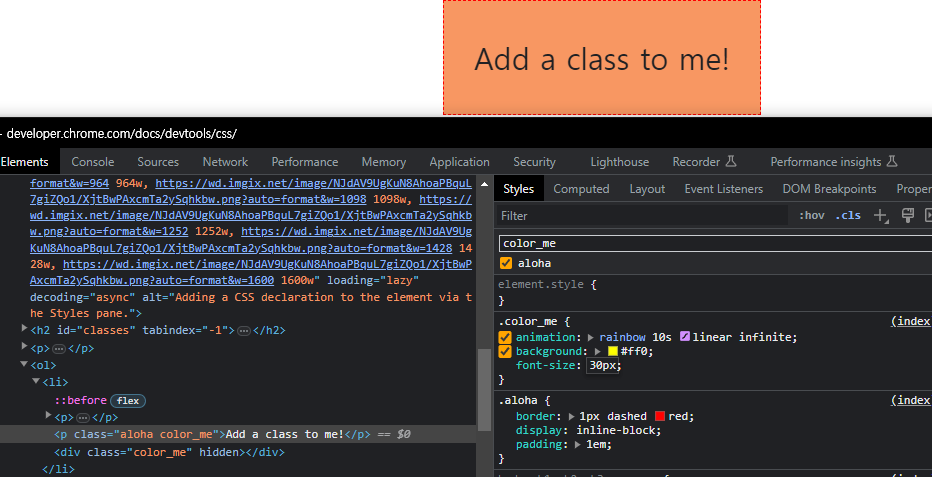
특정 클래스의 CSS 요소도 일시적으로 변경해볼 수 있다.

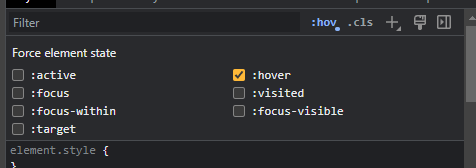
:hov를 클릭하여 엘리먼트의 상태를 강제할 수 있다.

왼쪽의 Node에서 우클릭을 했을때의 Force state와 같은 기능을 한다.
개발자 도구의 우측에 있는 버튼

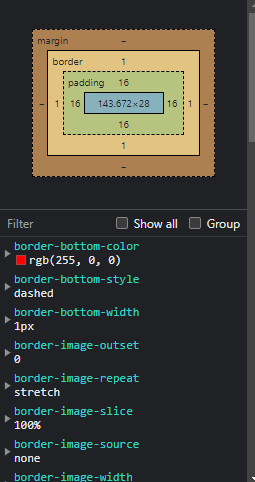
을 누르거나, Computed 탭을 클릭하면 다음의 화면을 볼 수 있다.

여기서 요소의 너비, 높이, 패딩, 여백 또는 테두리 길이를 변경할 수 있습니다.
'Study > JavaScript' 카테고리의 다른 글
| 브라우저 개발자 도구 - Console 사용법 (0) | 2023.08.08 |
|---|---|
| JavaScript Deep Dive - 03장 - 자바스크립트 개발 환경과 실행 방법 (0) | 2023.07.31 |
| JavaScript Deep Dive - 02장 - Javascript란? (0) | 2023.07.28 |
| JavaScript Deep Dive - 01장 (0) | 2023.07.18 |